
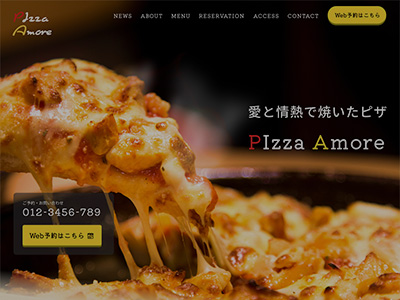
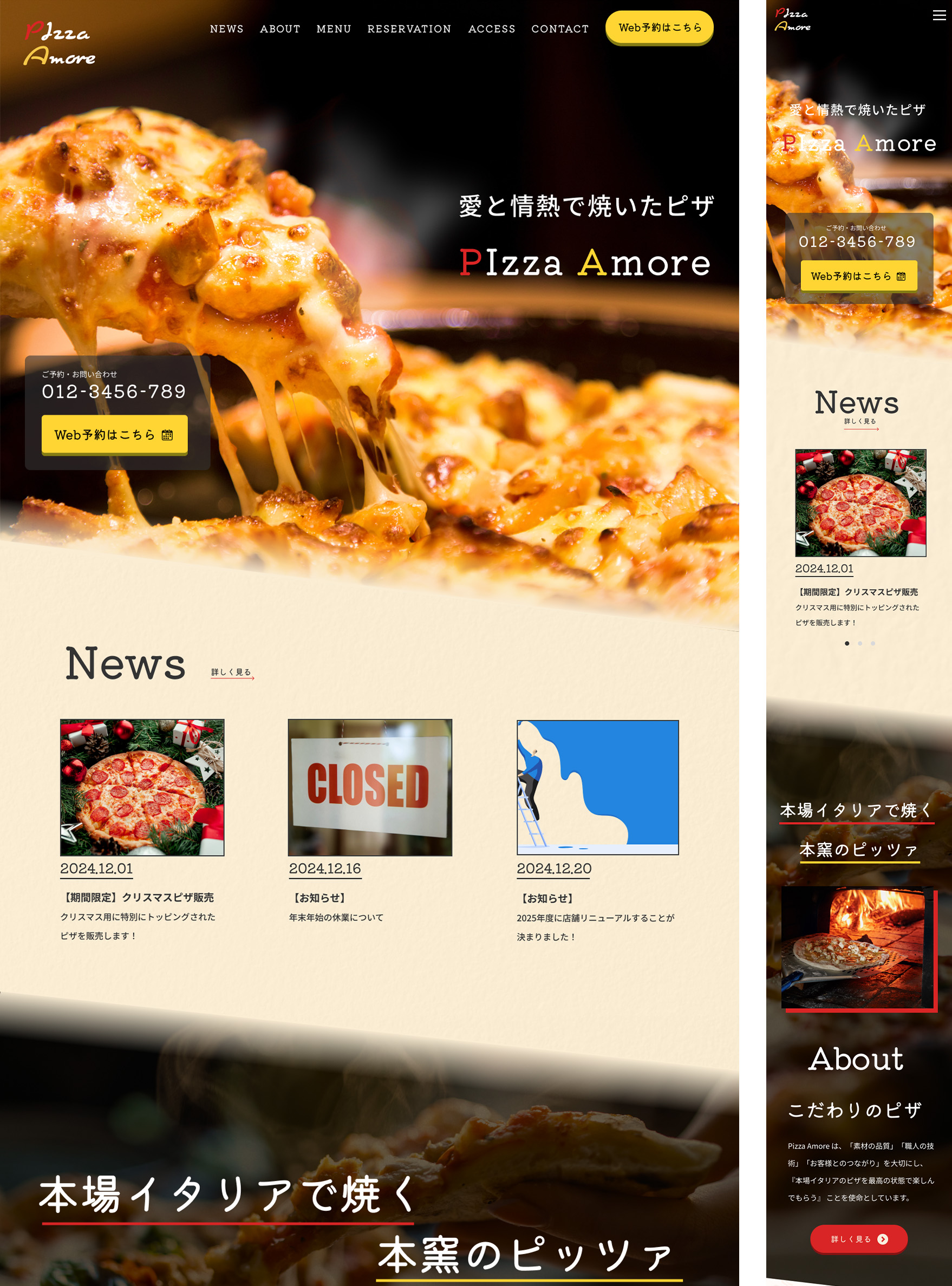
架空のピザ専門店「Pizza Amore」のTOPページと下層ページのデザインとコーディングです。
URL
https://antonio-portfolio.com/pizzaamore/index.html
担当
デザイン / コーディング
使用ソフト
Figma / Photoshop / Visual Studio Code
サイトの目的
ネット予約への誘導 / サービス内容の認知
制作期間
デザイン:1カ月(Topページ&下層ページ合わせて2ページ)
コーディング:6週間
ターゲット
東京都(渋谷区)在住の20代~50代の男女(ランチタイムに来るオフィスワーカーが中心でファミリー層も)
デザインについて
・サイト全体の配色は、赤系と黄色系の配色にしました。赤はピザのトマトと黄色はチーズをイメージしています。またこの2色は食欲を増進させる効果もあるので、ピザとの組み合わせに相性が良いと考え採用しました。
・TOPページにはヘッダー横とメインビジュアル下、問い合わせセクションにCTAボタンを設置しています。画面を開くと同時に予約を意識づけさせるのが意図としてあります。ページ下部にも設置することで、再度予約を促し来店に繋げることを狙っています。
・メニューセクションは左右の視線を意識して、写真やテキストを配置しています。フェードインと合わせる事でより視線を誘導させる狙いがあります。
・メニューページのワインのレイアウトを縦並びにしています。ページ内にアクセントを出すことが目的と、ワインボトルが縦の形状なので一体感のある組み合わせになると思いデザインしました。
デザインの工夫ポイント
・セクションごとの背景に変化を加えています。
→例えばTOPページではアバウトはピザの写真、メニューはピザのイラスト、予約と問い合わせはウッド調。背景を分けることでコントラストがつき、ユーザー側を退屈させずに情報を見てもらう狙いがあります。
・各セクションの区分けを斜めにしています。
→視覚的なアクセントを出しつつ斜め下の方向に視線を誘導する効果を狙っています。斜めの方向はすべて同じにすることで統一感を出しています。
・メニューページの定番メニューにはサムネイルを設置しています。
→スライダーでコンパクトにページを見せつつもどんなメニューがあるかをユーザーに認識してもらう狙いがあります。
実装について
・フェードインを実装していますが下からだけでなく、横からのフェードインも採用しています。
フェードに種類をつけることで単調になることを避けています。
・メニューページの定番メニューにスライダーを実装し、ページが冗長になることを防ぎつつ直感的な操作を行えるようにしました。またレスポンシブではTOPページのニュース、メニューページのワイン部分にもスライダーを実装しています。
・メニューページのメインビジュアル下に各セクションへ遷移できるアンカーリンクを設置しています。ドリンク&アラカルトセクションには定番メニューへ遷移するリンクを設置しています。ユーザーが料理を見る中で、ピザとその他のメニューの見比べをストレスなくできるようにしています。
・ドリンク&アラカルトセクションではレスポンシブ時にアコーディオンメニューを実装している部分があり、ページ全体をコンパクトにまとめる意図があります。